লিংক ব্যবহার : ওয়েব পেজে লিংক টেক্সট বা ইমেজ বিভিন্নভাবে থাকতে পারে। যেভাবেই থাকুক না কেন, লিংকের নিজস্ব কিছু ধরন রয়েছে। সবচেয়ে সাধারন লিংক হচ্ছে এইচটিটিপি, এর মাধ্যমে ওয়েব পেজ, ইমেজ, ভিডিও ইত্যাদি ব্যবহার করা যায়। এর বাইরেও আরো কয়েক ধরনের লিংক রয়েছে।
telnet:// টেলনেট লিংক ব্যবহার করে ব্যবহারকারী অন্য কম্পিউটার (হোষ্ট) কন্ট্রোল করতে পারেন। যেমন কোন কম্পিউটারের সমস্যা দুর করার জন্য সেই কম্পিউটারকে লোকাল কম্পিউটারের মত ব্যবহার করা।
mailto: মেইল-টু লিংকে ক্লিক করে নির্দিষ্ট ইমেইল এড্রেসে ইমেইল পাঠানো যায়। নির্দিষ্ট যায়গায় ইমেইল পাঠানোর জন্য এই ব্যবস্থা রাখা হয়। সেখানে ক্লিক করলেই প্রাপক হিসেবে সেই নির্দিষ্ট এড্রেস ব্যবহৃত হয়।
news:// নিউজ লিংক নির্দিস্ট নিউজ গ্রপের সাথে সংযোগের জন্য ব্যবহৃত হয়।
http://সবচেয়ে বেশি ব্যবহৃত লিংক। ইন্টারনেটের যে কোন পেজে যাওয়ার জন্য ব্যবহার করা হয়।
ftp://ফাইল ট্রান্সফার প্রোটোকল ব্যবহার করা হয় বড় আকারের ফাইল আপলোড বা ডাউনলোডের জন্য। সাধারনত এফটিপি সার্ভার ব্যবহার করে এটা করা হয়। ব্যবহারকারীর ইউজারনেম এবং পাশওয়ার্ড প্রয়োজন হয়।
কোন লিংক ব্যবহারের সময় লিংকপাথ বলে দেয়া প্রয়োজন হয়। ৩ ধরনের পাথ ব্যবহার করা হয়, abdolute, document relative এবং site root relative।
এবসলিউট পাথ হচ্ছে নির্দিস্ট যায়গা। যেমন অমুক ওয়েব সাইটের অমুক ফোল্ডারে অমুক ডকুমেন্ট। (http://mysite/index.htm)অন্য সাইটের কিছু ব্যবহারের জন্য এটা সবচেয়ে ভাল পদ্ধতি।
ডকুমেন্ট রিলেটিভ পাথ হচ্ছে এক ডকুমেন্টের সাপেক্ষে আরেক ডকুমেন্টের অবস্থান। বর্তমান যে ডকুমেন্ট ব্যবহার করছেন সেই একই ফোল্ডারে আরেক ডকুমেন্ট ব্যবহারের জন্য সেই ডকুমেন্টের নাম উল্লেখ করাই যথেষ্ট। এরসাথে স্লাস (/..) ব্যবহার করে সাবফোল্ডারের নাম উল্লেখ করতে হয়। একই ফোল্ডার বা কাছাকাছি ফোল্ডারের জন্য এই ধরনের পাথ বেশি কার্যকর।
সাইট রুট রিলেটিভ পাথ হচ্ছে সাইটের রুম ফোল্ডারের থেকে ডকুমেন্ট পর্যন্ত পাথ। বড় ধরনের ওয়েবসাইটে এই পদ্ধতি বেশি প্রয়োজন হয়।
রিলেটিভ পাথের লিংক তৈরী করা
ড্রিমওয়েভার নিজে থেকে ডকুমেন্ট রিলেটিভ পাথ ব্যবহার করে। প্রথম টিউটোরিয়ালে শুরুতেই এই পদ্ধতি উল্লেখ করা হয়েছে। পরবর্তীতে এটা পরিবর্তন করলে আগের লিংকগুলি পরিবর্তিত হবে না, কাজেই কাজটি শুরুতেই করে নেবেন।
তারপরও, যদি কোন কারনে পরিবর্তণ করা হয় তাহলে যা করবেন;
. Site মেনু থেকে Manage Site ক্লিক করুন।
. যে সাইটের পরিবর্তন করতে চান সেখানে ক্লিক করুন এবং Edit ক্লিক করুন।
. Advanced Setting ক্লিক করুন।
. Local Info ক্লিক করুন।
. Document অথবা Site Root ক্লিক করুন
. Change the Remote server’s Web URL ক্লিক করুন এবং পরিবর্তণ করুন।
. Save ক্লিক করুন।
. টেক্সট লিংক যোগ করার জন্য টেক্সটটুকু সিলেক্ট করুন, অথবা নতুন টেক্সট লিখে নিন
. Insert মেনু থেকে Hyperlink সিলেক্ট করুন। যে টেক্সট সিলেক্ট হয়েছে সেটা উইন্ডোতে দেখা যাবে। প্রয়োজনে সেখানে অন্যকিছু লিখে দিন।
. Link অংশে লিংক টাইপ করে দিন। ব্রাউজ করে নির্দিস্ট পেজকে লিংক হিসেবে ব্যবহার করতে পারেন।
. Target অংশে নতুন লিংক কিভাবে ওপেন হবে বলে দিন। একই ডকুমেন্টের বদলে, নতুন উইন্ডোতে, নতুন ট্যাবে, সবচেয়ে ওপরের উইন্ডোতে ইত্যাদি ধরন সিলেক্ট করতে পারেন।
. Title অংশে টাইটেল টাইপ করে দিন। লিংকের ওপর মাউস পয়েন্টার আনলে এই লেখা দেখা যাবে।
. Access Key অংশে লিংকের জন্য শর্টকাট কি বলে দিতে পারেন।
. Tab Index অংশে ট্যাব এর জন্য সংখ্যা বলে দিতে পারেন। ট্যাব ব্যবহার করলে কখন সেখানে পয়েন্টার যাবে ঠিক করার জন্য।
. সবকিছু ঠিক করার পর OK বাটনে ক্লিক করুন।
. যে টেক্সটে লিংক হিসেবে ব্যবহার করতে চান সেটুকু সিলেক্ট করুন
. Insert মেনু থেকে email Link সিলেক্ট করুন।
. ইমেইল এড্রেস টাইপ করে দিন।
লিংক পরিবর্তন করা
কোন লিংক তৈরীর পর তাকে পরিবর্তণ করা হলে প্রোপাটিজ প্যানেল ব্যবহার করুন;
. প্রোপার্টিজ প্যানেল ওপেন করা না থাকলে Window – Properties সিলেক্ট করে ওপেন করুন।
. প্রয়োজনীয় পরিবর্তন করে নিন।
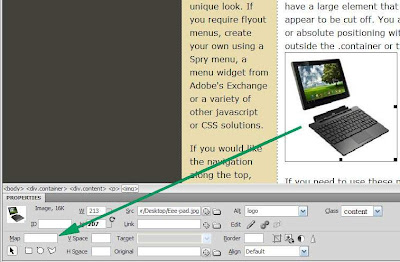
কোন ইমেজকে লিংক হিসেবে ব্যবহার করার জন্য ইমেজ সিলেক্ট করে লিংক তৈরীর কমান্ড দিন। ইমেজের যে অংশে ক্লিক করলে কাজ করবে সে অংশকে বলে হটস্পট। আপনি পুরো ইমেজের বদলে নির্দিষ্ট অংকে হটস্পট হিসেবে ব্যবহার করতে পারেন। হটস্পট তৈরীর জন্য,
. ইমেজ সিলেক্ট করুন।
. প্রোপার্টিজ প্যানেলে Map অংশ থেকে টুল ব্যবহার করে নির্দিস্ট হটস্পট তৈরী করুন। আয়তাকার, বৃত্তাকার কিংবা যে কোন ধরনের সেপের হটস্পট তৈরীর ব্যবস্থা রয়েছে।




No comments:
Post a Comment