ড্রিমওয়েভার ব্যবহার করে ওয়েব পেজ তৈরীর জন্য নতুন ওয়েবপেজ তৈরী, টেক্স, ইমেজ এবং লিংক ব্যবহার ইত্যাদি উল্লেখ করা হয়েছে আগের টিউটোরিয়ালগুলিতে। টিউটোরিয়ালগুলি ফলো করলে কাজগুলিকে খাপছাড়া মনে হতে পারে। এখন ষ্টাইল এবং লেআউট ব্যবহার করে দেখা যাক সবকিছু একসাথে করে সত্যিকারের ওয়েবসাইট তৈরী করা যায় কিভাবে।
সিএসএস (Cascading Style Sheet) শব্দটি ব্যবহার না করলেও হয়ত এসম্পর্কে শুনেছেন। এর মাধ্যমে ঠিক করা হয় টেক্সট কিংবা অন্য অবজেক্ট ঠিক কোথায়-কিভাবে থাকবে। এর সুবিধে হচ্ছে যদি নতুন আরেকটি বা একাধিক পেজ তৈরী করেন এবং অন্য টেক্সট ব্যবহার তার ষ্টাইলও একইরকম হবে।
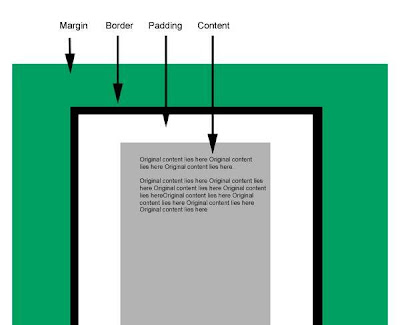
সিএসএস কে একটি বক্স এর সাথে তুলনা করতে পারেন। যেখানে যাই রাখা হোক না কেন তা বক্সের সাথে মানানসই হবে। এর ৪টি অংশ, Margin, Border, Padding এবং Content
. মার্জিন হচ্ছে স্ক্রীনের ওপর বা বামদিক থেকে কতটা দুরে থাকবে। এর হিসেব করা হয় ঘড়ির কাটার মত প্রথমে ওপরদিক, এরপর যথাক্রমে ডান, নিচ এবং বামদিক।
. বর্ডার হচ্ছে সিএসএস এর চারিদিকে কোন লাইন থাকবে কিনা, থাকলে তার রং, পুরুত্ব ইত্যাদি কি হবে।
. প্যাডিং হচ্ছে বর্ডার থেকে মুল তথ্যের দুরত্ব।
. কন্টেন্ট হচ্ছে সিএসএস বক্সের মুল তথ্য।
বক্সের অবস্থান অনুযায়ী নানা ধরনের বক্স
ওয়েবপেজে যখন কোন বক্স তৈরী করবেন তখন আপনাকে বলে দিতে হবে বক্সটি কোথায় থাকবে। এর কয়েকটি ধরন রয়েছে, Static, Relative, Inherit, Absolute, Fixed।
. ষ্ট্যাটিক বক্স সবচেয়ে সরল ধরনের। একে যেখানে রাখা হবে সেখানেই থাকবে, কোনধরনের অফসেট ব্যবহার করে একে সরানো যাবে না।
. রিলেটিভ অনেকটাই ষ্ট্যাটিক এর মত, পার্থক্য হচ্ছে বাম কিংবা ওপরের মার্জিন পরিবর্তন করলে এর অবস্থান পরিবর্তন হবে।
. ইনহেরিট বক্স প্যারেন্ট বক্সের অধিনস্ত বক্স। প্যারেন্ট এর পরিবর্তনের সাথেসাথে এরও পরিবর্তন হয়।
. এ্যাবসলিউট বক্স নির্দিস্ট পিক্সেল অনুযায়ী অবস্থান করে, অন্য সবকিছুর সাথে পরিবর্তিত হয় না। সাধারনভাবে বলা হয়, এই পদ্ধতি ব্যবহার করবেন না।
. ফিক্সড বক্স মুল ওয়েবপেজের নির্দিস্ট যায়গায় থাকে।
এছাড়া ফ্লোটিং বক্স নামের পদ্ধতিতে কোন বক্সের অবস্থান যে কোন সময় পরিবর্তন করার ব্যবস্থা রাখা যেতে পারে। অন্যান্য অবজেক্টের সাথে মিল রেখে এর অবস্থানের পরিবর্তন হয়।
মনে হতে সিএসএস এবং লেআউট ব্যবহার বেশ জটিল। ড্রিমওয়েভারে খুব সহজেই একাজ করা যায়। আগামী টিউটোরিয়ালে এর ব্যবহার উল্লেখ করা হবে।

No comments:
Post a Comment